
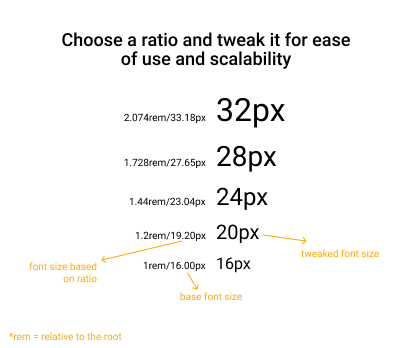
Responsive font sizes and spacing accessibility guide to making user-friendly web apps | by Max Tat Shahdoost | Medium

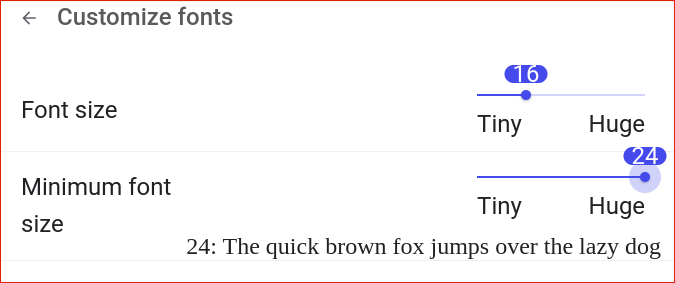
What does "Lower Limit" or "Upper Limit" mean under Theme Options Root Font Size? - Support - Themeco Forum

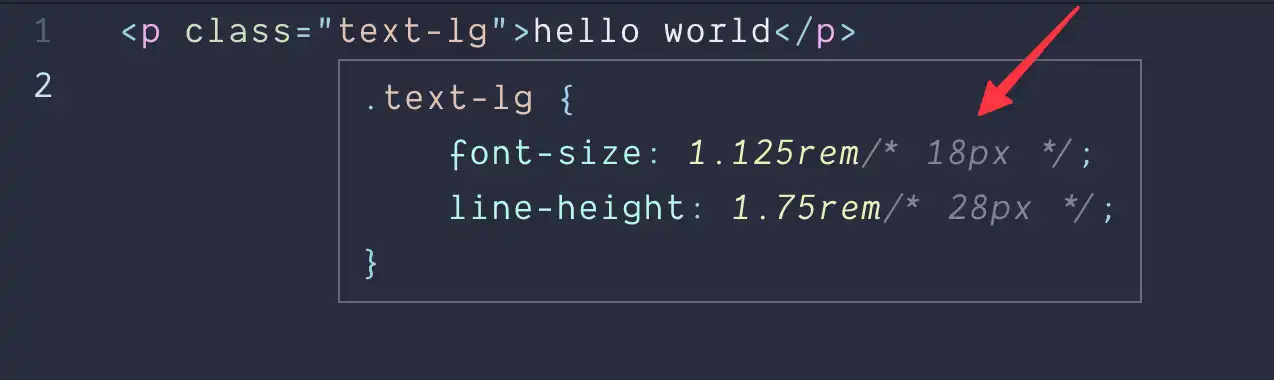
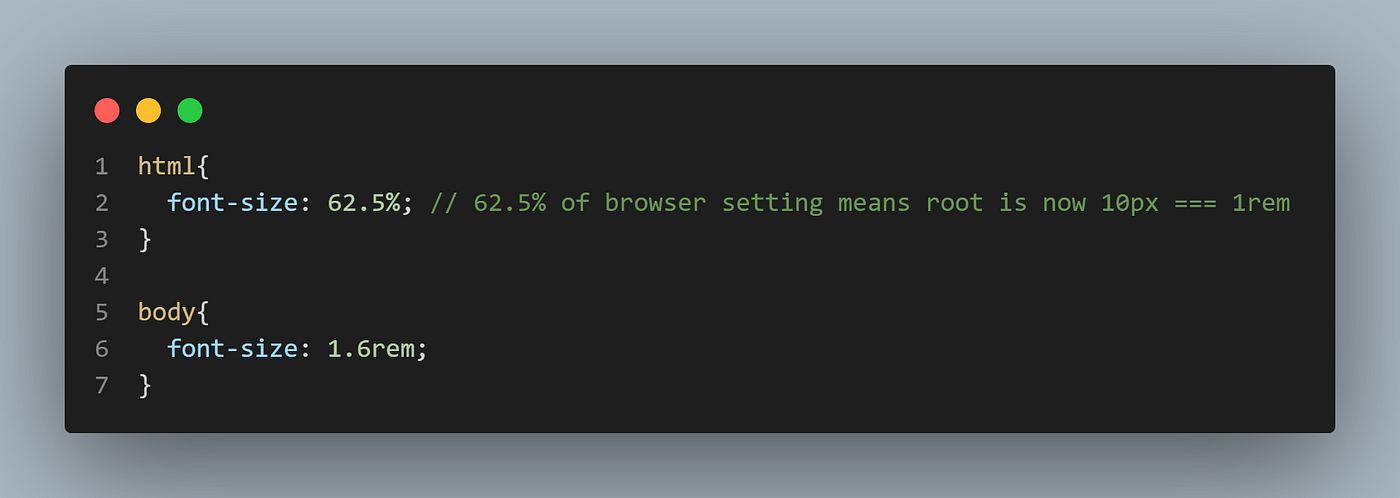
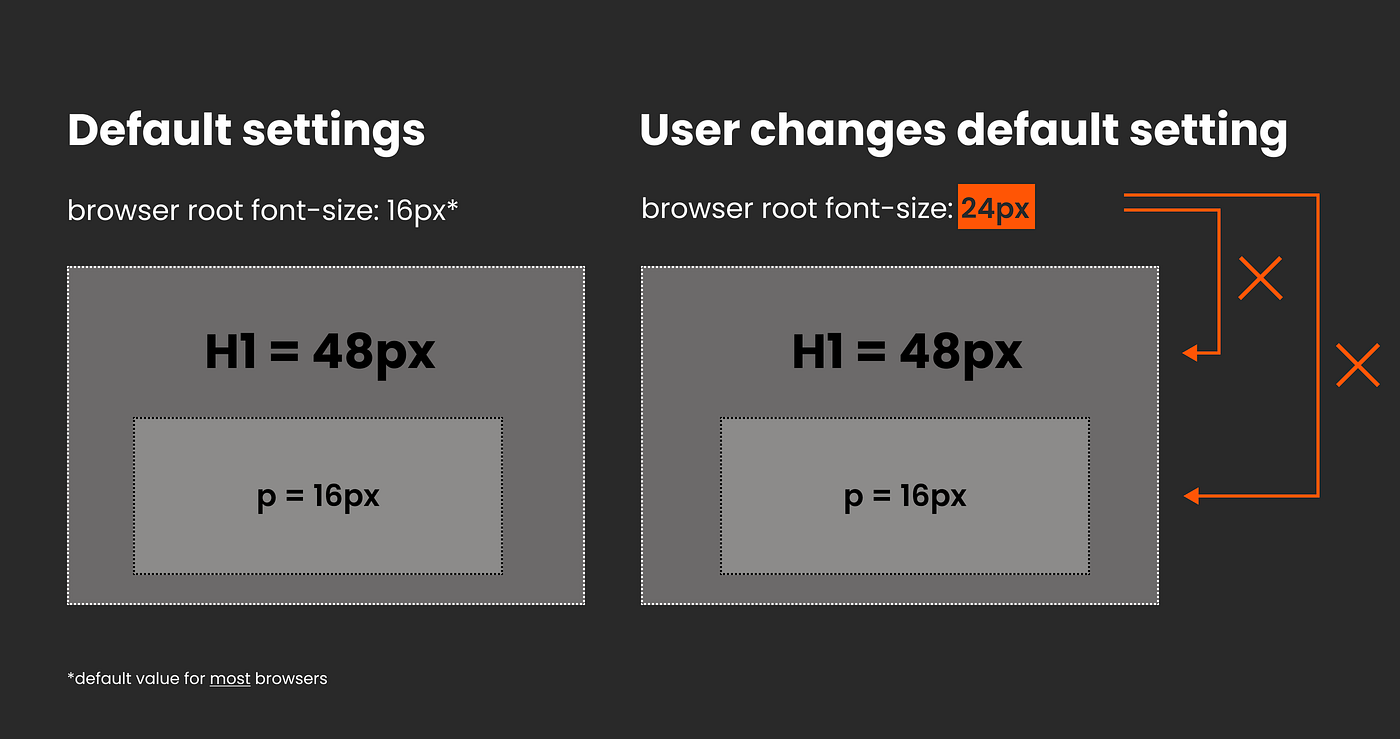
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

Figma now supports REM units: understanding the use and benefits | by Christine Vallaure | UX Collective

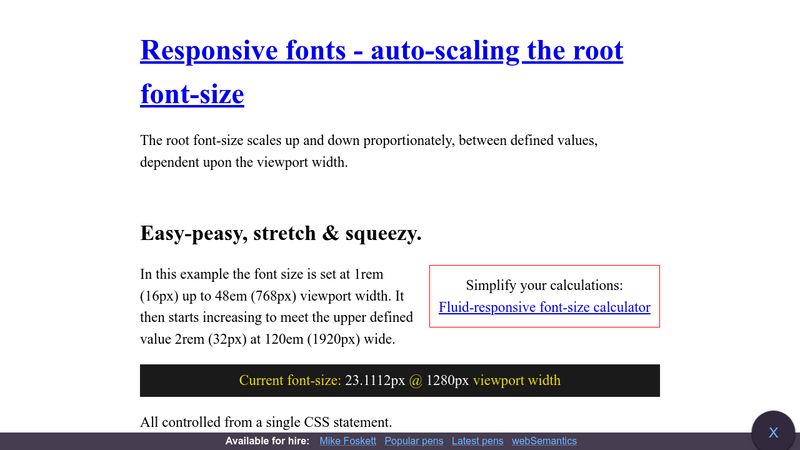
Solving All CSS Layout Issues — any screen, any root font size, without JS | by Joana Borges Late | Level Up Coding

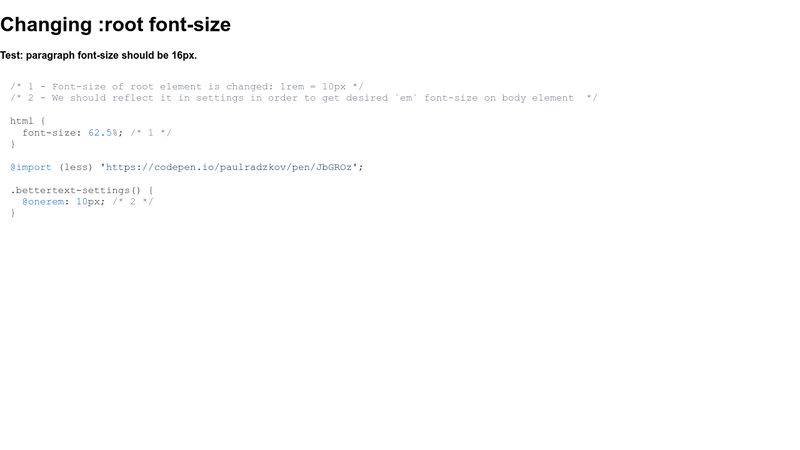
html - Why do chrome devtools show font-size struck out in :root when it is also set in other elements? - Stack Overflow

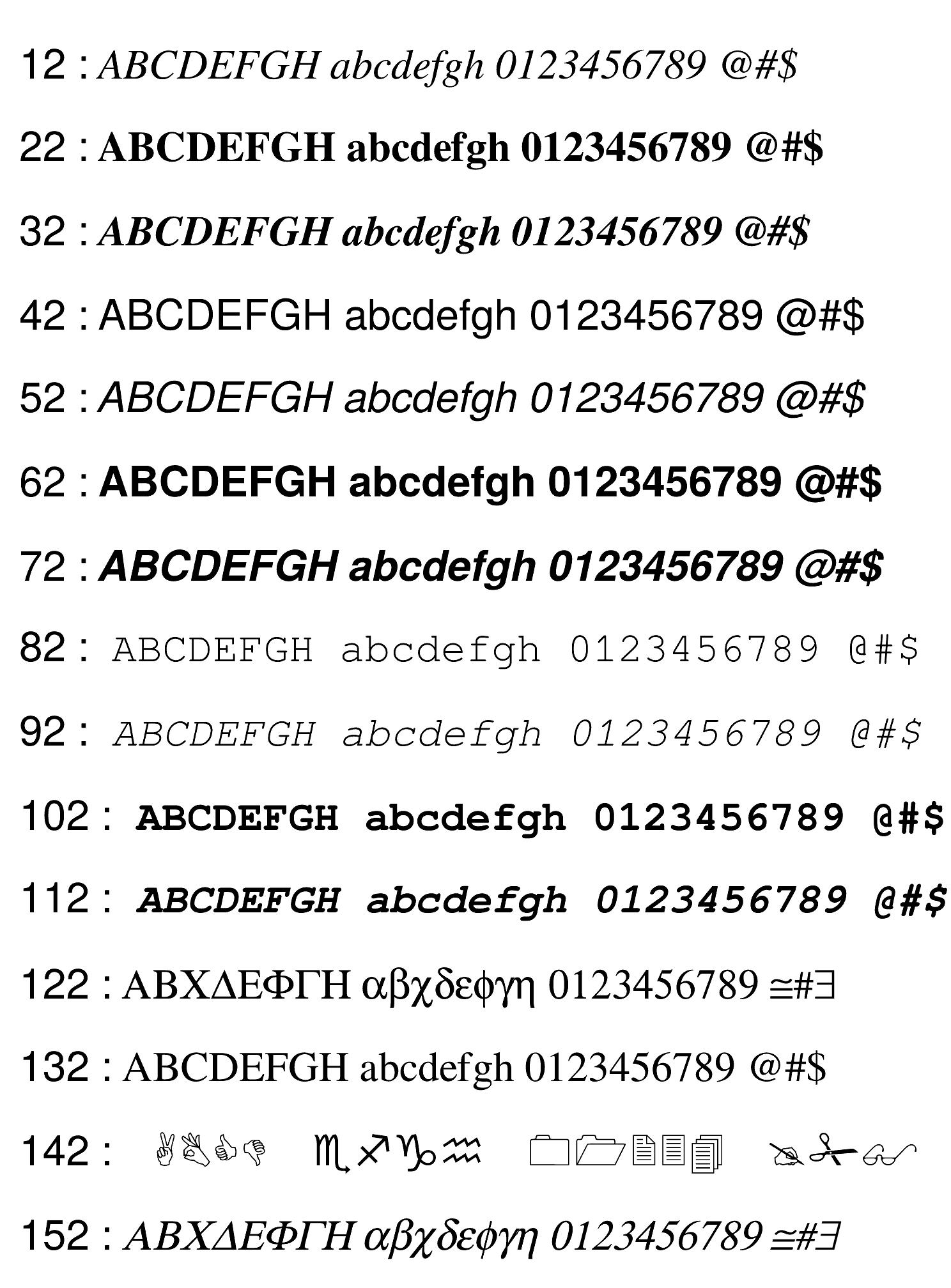
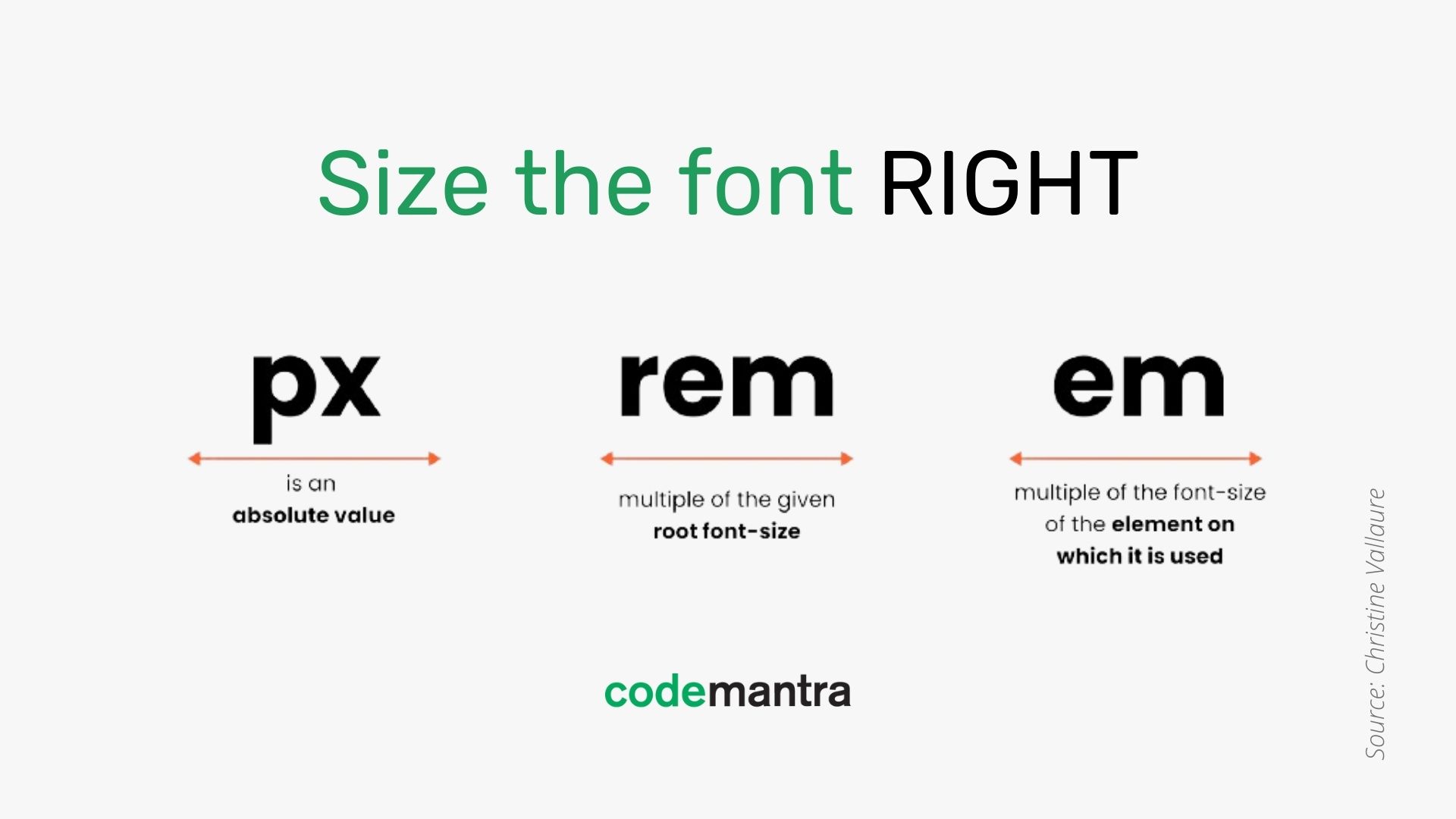
codemantra on X: "Size the font right! Make text accessible and visible for web users and also people needing screen magnifiers. #fontsize #screenmagnifiers #accessibility https://t.co/Yuf1uGzUhR" / X